Hello and bonjour! A while ago I discovered Penpot through a Caprover installation. For different reasons I moved away from CapRover, and am back with Yunohost. I realized that Penpot isn’t in the list of apps yet for YH. I am hoping someone out there has installed it via the “Install custom app”, and can share with us the steps they took to do so. I really liked Penpot, and would love to be able to use it on my YH installation.
Merci beaucoup!
Shane
Thank you for sharing your experience with Penpot.
I discovered it recently as alternative to Figma.
It is a fantastic application for design in team with a strong potentiel :).
I use the SaaS version.
I have launched a campaign for Penpot on YUNOHOST ![]()
Thank you to support it :).
A thread on Github - Penpot
Have a nice weekend 
Hi,
What would you use Penpot or Figma for? I don’t know the applications, what can you design with them, and why Penpot instead of Figma?
Hi, thank you for your interest.
Softwares like Figma or Penpot are nocode applications (no need to be an software expert for producing fantastic applications)
and their are dedicated to design and conception. Especially for web an mobile applications.
See this example in video: https://penpot.app/images/video-hero2.webm
Penpot is open source software. You can download all the applications and self-hosted it and to keep private or locally your work and the team work 
Please, note that Figma is a proprietary software and its environment is closed. But it is possible to download your file in .svg format. Libraries and templates can be (and most of them are) open source.
I suggest you to start with Penpot.
Just to be sure. Can it make templates for other platforms such as joomla and WordPress and maybe yunohost? Or it is meant for other use?
Please correct me if I’m wrong (of course!), <cut incorrect assumption>
Thanks @jrd10, I stand corrected ![]()
So, will it generate some kind of mock-up?
Yes @jarod5001
You can design what you want. It’s like a enhanced sketch.
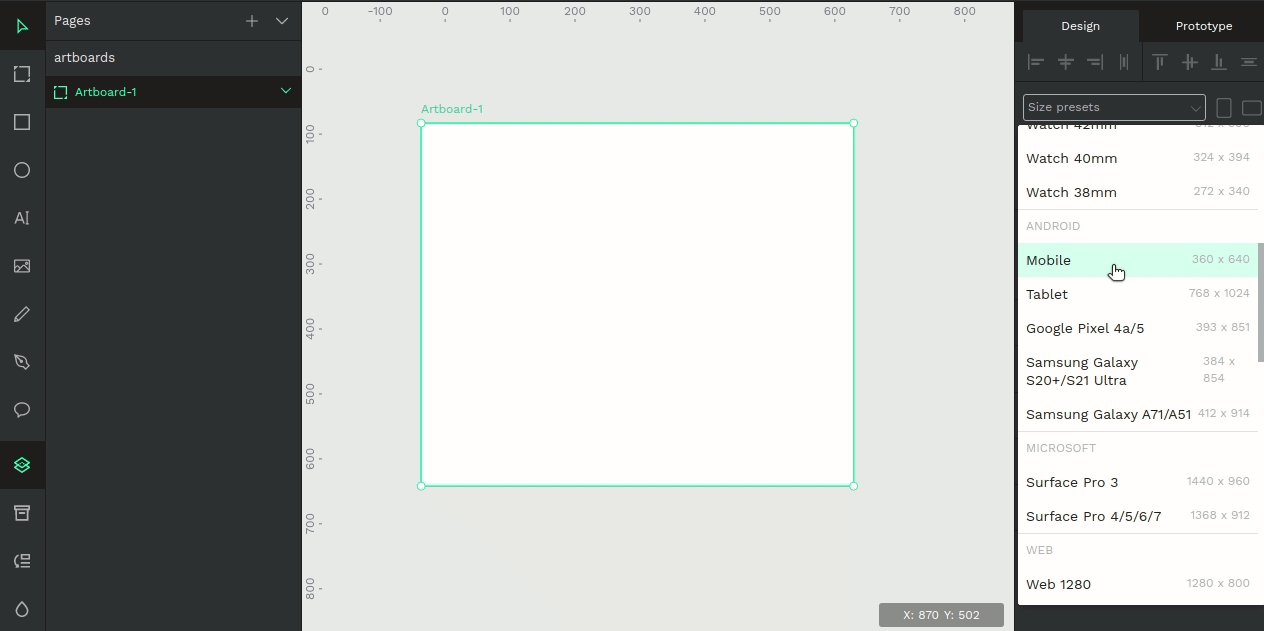
Penpot propose you “frames” 
You select this one you want: from Apple Watch 38 mm to 1920x1080 frame.
And you create your design inside. It is recommended to use objects (text input, …) from templates, yours or shared…
It is possible to create “Interactions”. You can create links between buttons and screens to see the “User journeys”.
This design will be used by the “devs” who will implement your design in its favorite tool(s).
Please, note Penpot (and this kind of tools) does not generate code. It is not able to generate automatically the app in WP or other.
But, you can get the CSS of your objects. As well, .SVG, .png … by export.
If you are a dev and you develop your idea directly in a app, Penpot is not useful (but recommended :).
For others, it allows customers, users, business developer to have a clear view of what will be the app, and this alone! Without asking each time a (very busy) dev to update the prototype :).
Sorry for this long answer. Please, try it :).
This topic was automatically closed 15 days after the last reply. New replies are no longer allowed.